Top 10 Best Tailwind CSS Component libraries

Tailwind CSS is a utility-first CSS framework that provides a set of low-level CSS utility classes that can be used to build any design. It is one of the most popular CSS frameworks in use today, due to its flexibility, power, and ease of use.
Tailwind CSS components are pre-built UI elements that are created using Tailwind CSS utility classes. These components can be used to quickly and easily build complex and visually appealing interfaces.
In this article, we will list the top 10 best Tailwind CSS components, based on their popularity, features, and ease of use.
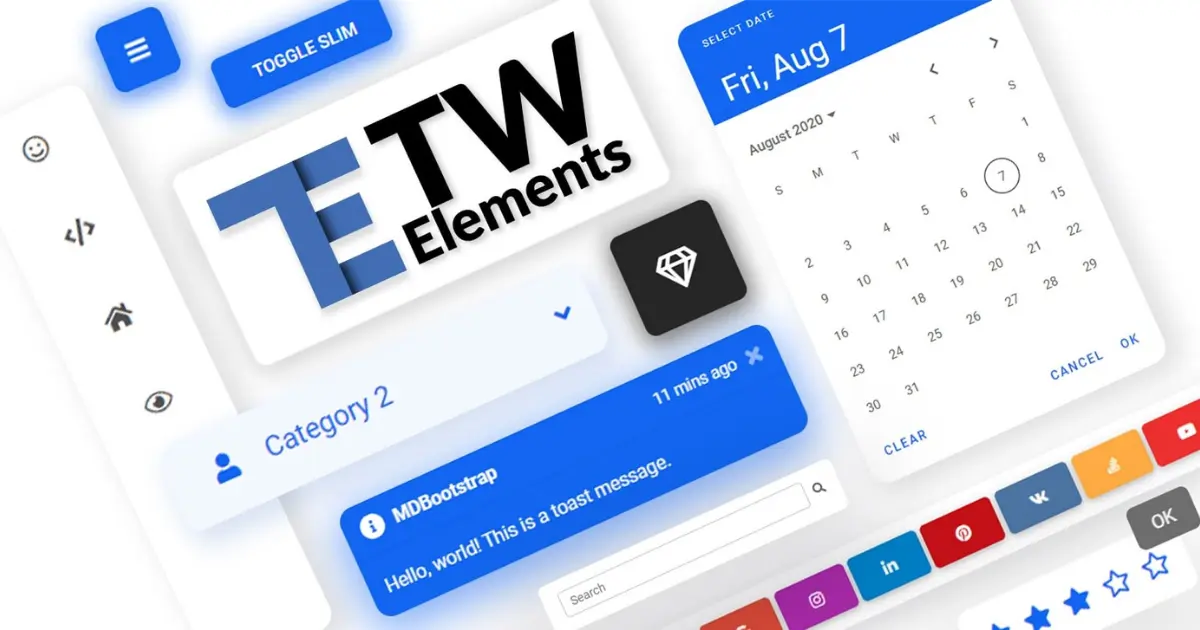
1. Tailwind Elements

Tailwind Elements is a huge set of more than 500 Tailwind CSS components. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and modals. Tailwind Elements is also highly customizable, so you can easily adjust the appearance and functionality of the components to match your needs.
2. Flowbite

Flowbite is a free and open-source Tailwind CSS component library that offers over 400 components and interactive elements. It also includes dark mode support and a Figma design system. Flowbite is highly customizable and easy to use, making it a great choice for developers of all skill levels.
3. Tailwind UI

Tailwind UI is a free and paid Tailwind CSS component library that provides a wide variety of high-quality components. It includes components for building landing pages, product pages, blogs, and more. Tailwind UI is also highly customizable and easy to use.
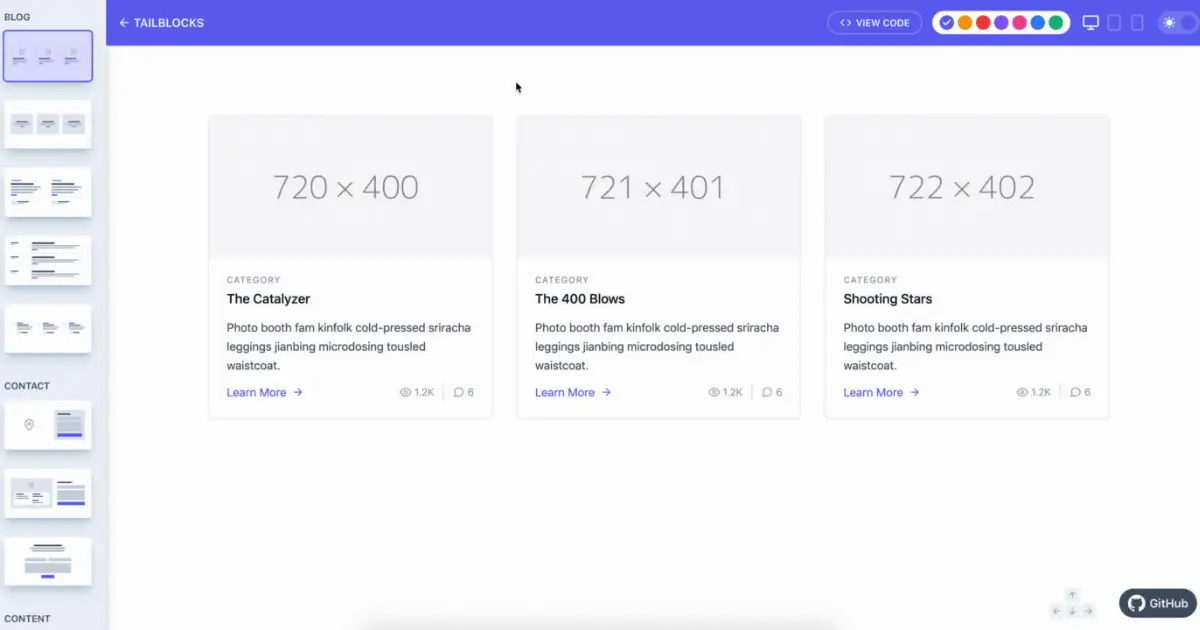
4. Tailblocks

Tailblocks is a free and open-source library of 60+ minimalist layout blocks. It includes components for testimonials, teams, steps, statistics, pricing, and more. Tailblocks components are also dark mode compatible and can be easily customized.
5. Tailgrids

Tailgrids is a freemium Tailwind CSS component library that offers a variety of UI elements, including buttons and form fields. It also includes a number of pre-built components, such as navigation bars, footers, and pricing tables. Tailgrids is easy to use and highly customizable.
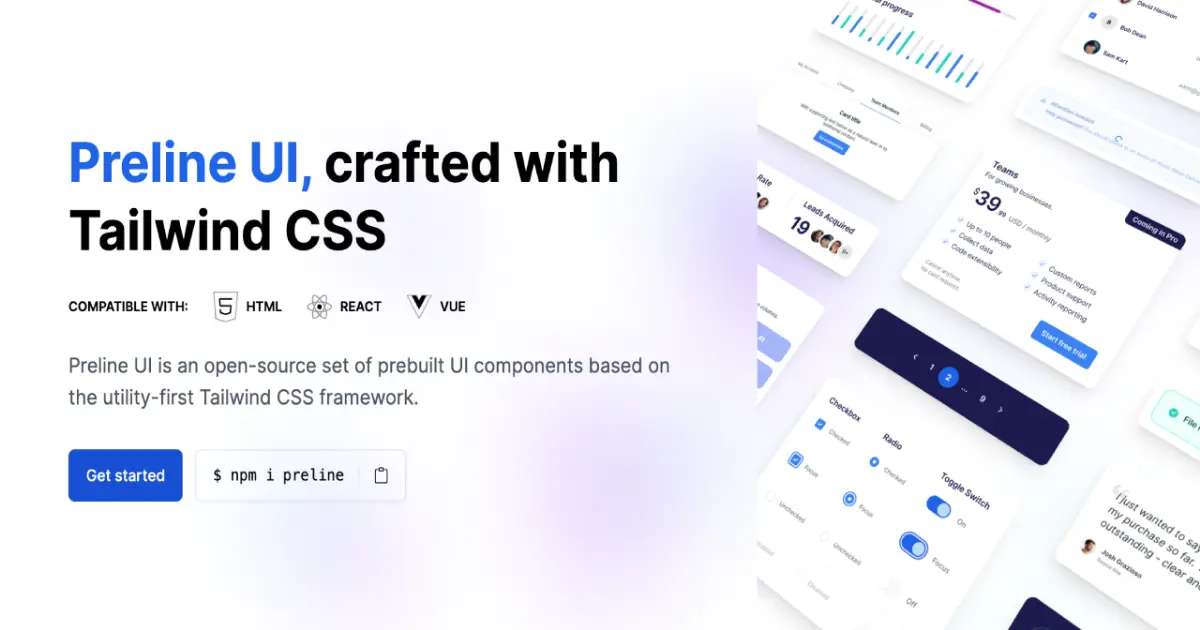
6. Preline UI

Preline UI is a Tailwind CSS component library that provides a rich collection of 300+ prebuilt components. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and charts. Preline UI is also highly customizable and easy to use.
7. Ripple UI

Ripple UI is a Tailwind CSS component library that is designed to help developers build modern and responsive interfaces. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and modals. Ripple UI is also highly customizable and easy to use.
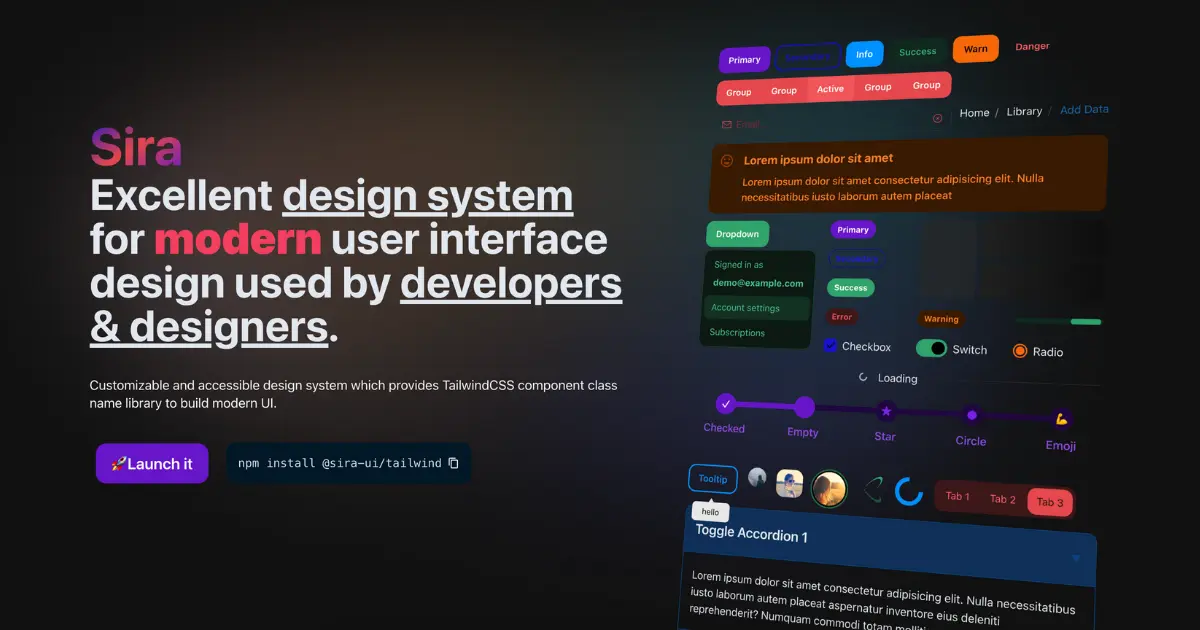
8. Sira

Sira is a Tailwind CSS component library that describes itself as a beautiful design system offering a rich set of reusable and accessible components. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and modals. Sira is also highly customizable and easy to use.
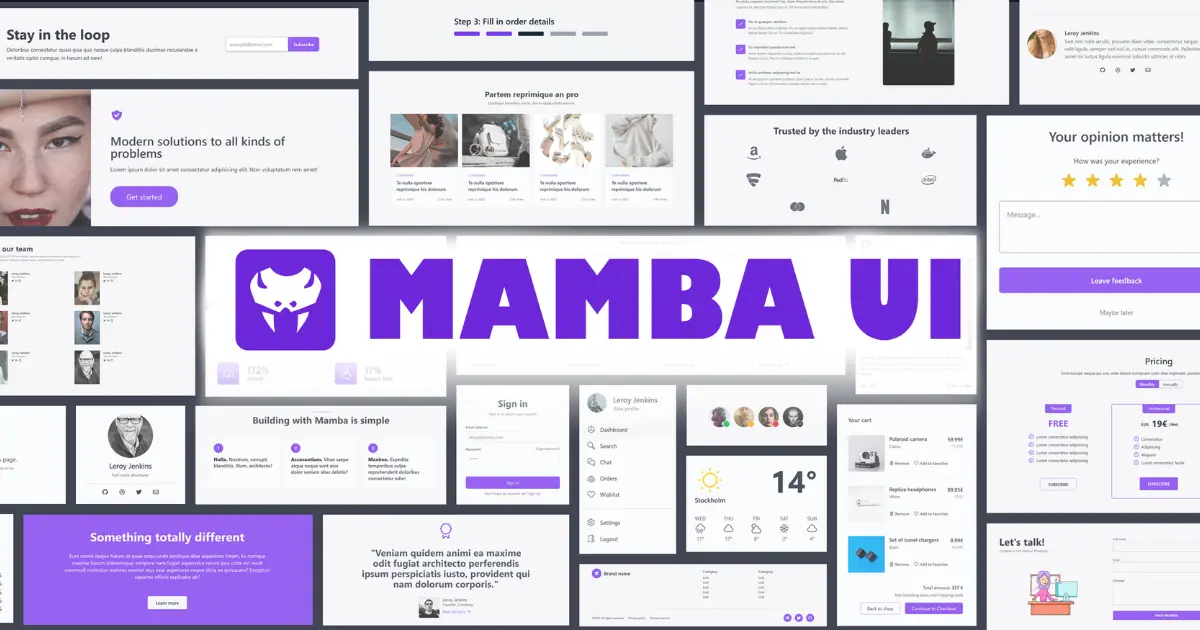
9. Mamba UI

Mamba UI is a rich collection of more than 150 Tailwind CSS components and templates in different variations to choose from. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and modals. Mamba UI is also highly customizable and easy to use.
10. Kutty

Kutty is a free and open-source Tailwind CSS component library that is designed to help developers build lightweight and fast interfaces. It includes a wide variety of components, such as buttons, forms, cards, navigation menus, and modals. Kutty is also highly customizable and easy to use.
Thoughts
These are just a few of the many great Tailwind CSS component libraries that are available. When choosing a component library, it is important to consider your specific needs and requirements. Factors to consider include the number and type of components that are included, the level of customization that is offered, and the ease of use.
No matter which component library you choose, using Tailwind CSS components can help you to build beautiful, responsive, and accessible interfaces more quickly and easily.
Want to create your own library of copy-and-paste friendly Tailwind CSS components?
UiHub allows you to easily create a library of copy-and-paste friendly Tailwind CSS components and list them on the Marketplace. Check out in this article to learn more: Create a library of TailwindCSS components.
